Last week I talked about the return of the personal website and how cool it is to see interest in a revival of sorts. This week I spent a few days in design-mode, tinkering with concepts for my new site.
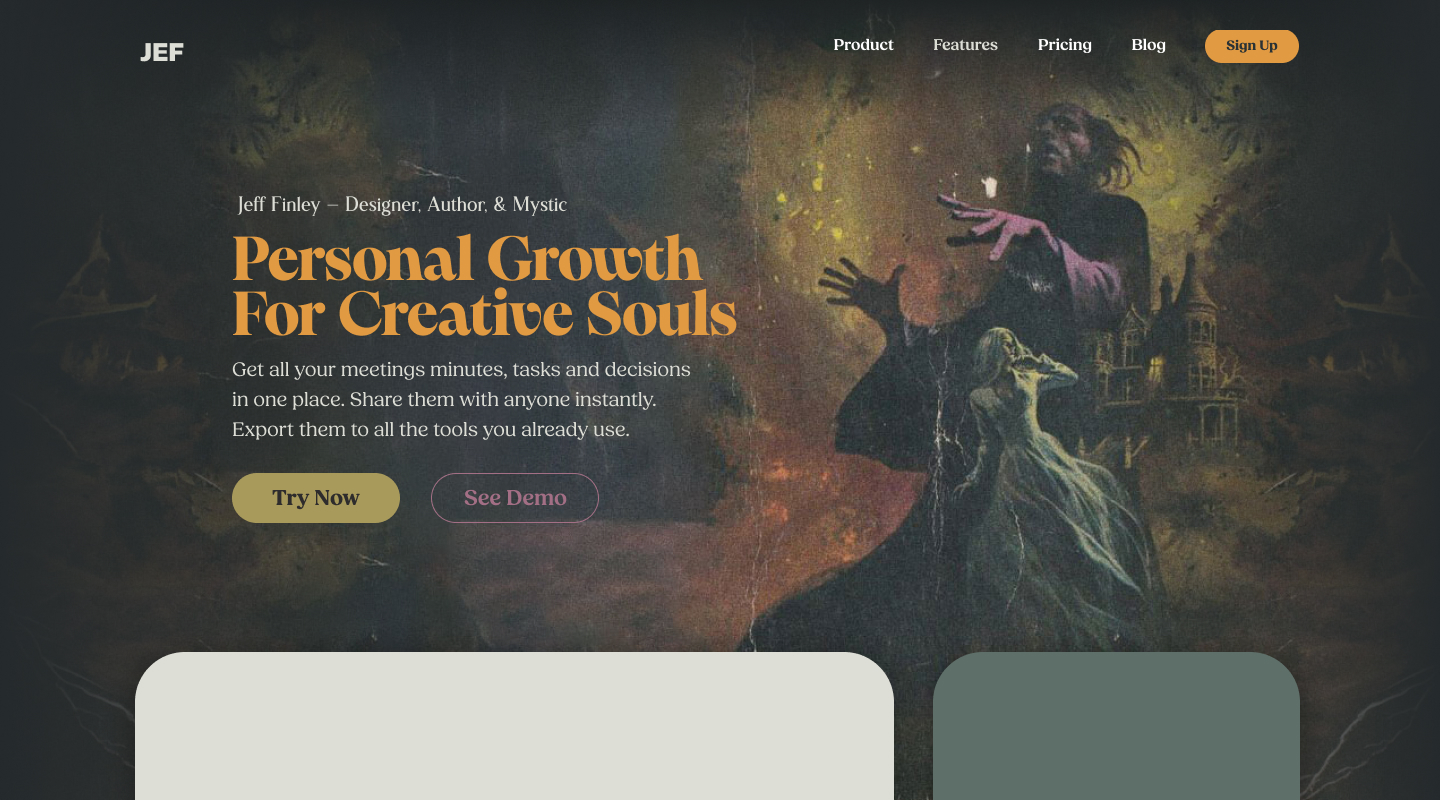
Here’s an example of a design I made a few months ago.

Ignore the text and illustrations, it’s just a place-holder. The aesthetic that I’m into these days is something between punk rock, goth, doom/stoner metal, esoteric and occult mystery schools, and 70s fantasy paperbacks. Using some great fonts from Pangram Pangram.
Something about this era has both a spiritual and earthy element to it. It’s also got a literary vibe instead of the this electric synthwave web3 NFT blue/pink I keep seeing everywhere.

Okay the designs are a good start, but what about the rest of the site?
How do I implement them?
This is where it gets tricky for me.
Below I’m going to throw down a bunch of links to different website building technologies I’ve considered. Keep in mind, the last time I was building websites with any sort of seriousness was back in the mid 2010s and WordPress was the main thing we all used. Now there are so many new options that I’m trying to get up to speed with.
I’ve been stumbling around researching and trying out different tools like Framer, Webflow, or different WordPress page builders. I’ve considered moving to Substack. I’ve thought about moving to Ghost or Shopify, or Squarespace. I’ve even thought about going the Jamstack or static site route with Jekyll, Hugo, Eleventy, or Kirby or Statamic.
But sheesh, it’s all so overwhelming isn’t it?
Much of these are too developer oriented for me. I’m a designer who isn’t against using pre-made WordPress themes like Salient or Blocksy to give me a starting point. I’m not trying to reinvent the wheel or win any awards. But I want to be able to customize it to my liking.
My Experience With WordPress
I had been using the Salient Theme for years. It included the WP Bakery Page Builder (renamed to Visual Composer) and was similar to other popular page builders like Elementor and Divi. It had pre-made templates for just about every page and also had cool animations and styles that looked good out of the box. But eventually things would get slow and bloated and if you decided to change things or use a different page builder, it would break any and all pages that used that builder. You’d have to rebuild everything from scratch.
WordPress was busy making dramatic changes to their core product and reinventing the post editor to be more “block based” (like Medium or Substack) instead of the old school TinyMCE rich text editor (like Microsoft Word or Blogger). The block based editor was the future, but a lot of these themes didn’t support it.
Eventually theme developers got on board and started making block-based themes like Astra, Kadence, or Blocksy. I made the switch to Blocksy in 2022 and ditched the bloated page-builders and avoided getting “locked in” to any particular builder. Instead, I tried to rebuild everything with the WordPress block editor and using the theme’s “customizer” options to control how my site looked. This way the content of my pages and posts was detached from how they looked and didn’t break if I disabled the page builder plugins.
But the problem with this was that the default blocks that allowed you to build out your pages, was a lot more rudimentary than those popular page builders. So you had to install additional block elements via plugins and premium subscriptions just to get the functionality you used to have with something like Elementor.
That’s another beef I have. All the stupid subscriptions and premium upgrades. If you’re a WordPress user, you’ve probably noticed the annoying popups and upgrade notices in your dashboard from plugin developers all trying to get you to buy their premium offering. If you want more options for your contact form, stats dashboard, ecommerce functionality, portfolio plugins, sliders, or better blocks, it all comes behind a dozen different paywalls. It can really add up.
WordPress users are no stranger to adding all sorts of plugins to increase the functionality of their website. It’s a common complaint against WordPress, that you need to have a bunch of different plugins that need regularly maintained and upgraded just to have a functioning website. There’s a chance something can break and you’ll need to troubleshoot it yourself or pay for managed hosting plans.
Heck, I considered moving my store from WooCommerce (free WordPress plugin) to Shopify (an extra $30/month minimum), but when I realized I’d need to pay for additional plugins to get the same functionality, it was gonna cost me like $100/month. But even WooCommerce, which advertises itself as free, is constantly advertising it’s subscription-based plugin upgrades. You can technically find free solutions to all this, but still.
Now you can see the appeal of moving to a simpler more streamlined platform like Ghost. Ghost bills itself as the premiere blogging platform – like being a better version of what WordPress used to be. However, if I went with Ghost, I’d lose a lot of my functionality (like my shop) and be locked-in to the Ghost platform if I wanted to keep my website. I just don’t like being locked in. I like to own my website.
So that brings me to tools like Framer and Webflow. I really like the premise of them (they look so good!), but it’s a steeper learning curve and I’d have to basically rebuild everything from scratch. I feel like I’m missing out by not utilizing them, but this fella below made some great points about why he ended up going back to WordPress:
Okay deep breath. Relax.
It’s kind of exhausting trying to decide which way to go. I already have my existing website built on WordPress and am beginning to learn their new Full Site Editing features. I think there’s a lot of promise here.
Themes like Ollie by Mike McAlister are on the bleeding edge. There’s also the Spectra theme that embraces the FSE features. That’s the future of WordPress and the need for page-builders is becoming less. You can achieve a lot with just the default editor.
So that’s where I’m at currently.
I’m going to stick with WordPress for now and explore their Full Site Editing features to see if I can achieve the look and feel that I want. If I can do this without the help of additional page builders I think I’ll be set for the future.
Another tip I need to remember is to stop relying on pre-built themes and templates and just learn how to do it myself using the FSE and block editor. I can make something cool in design software like Figma and then try to recreate it in WordPress. That’s a smaller learning curve right now.
What Else I’ve Been Up To:
- I created custom YouTube thumbnails for the podcast which gave it a more cohesive brand identity. Hearkening back to punk rock and hardcore flyers from the 90s. Very happy with how it turned out.
- I watched the hilarious Papyrus SNL sketch with Ryan Gosling last week. Thanks to Zach for turning me on to it. They recently made a sequel to it last week which was also super funny.
- I also watched John Berger’s ‘Ways of Seeing’ (1972) which was incredible. Honestly a must watch for any artist. It pairs well with the recent documentary Brainwashed: Sex, Power, Camera that deconstructs the “male gaze” in cinema.
- I also watched this disturbing documentary on Deepfakes called ’Another Body’ which was excellent. Trigger warning! It goes well with the Kat Tenbarge episode on the Tech Won’t Save Us podcast.
That’s all for this week. I hope you have a great weekend!
Talk soon ✌️
Jeff
PS. I’m working on some new tunes, hit me up if you want to collaborate, offer some instrumentation or vocals, or have some ideas!

