Is WordPress just for Oldheads?

Last week I talked about getting back into web design after being out of it for almost a decade. I'm in the early stages of redesigning my site and deciding which technology to use. I'm still in the WordPress camp, but I don't really know.
Here's what I was into this week. Mostly learning and evaluating the different options for building websites in 2024. I feel like I'm all over the place and don't have a solid answer yet.
Forgive my mess, I'm still learning. I'm going to let you into my process and maybe you can help me sort things out.
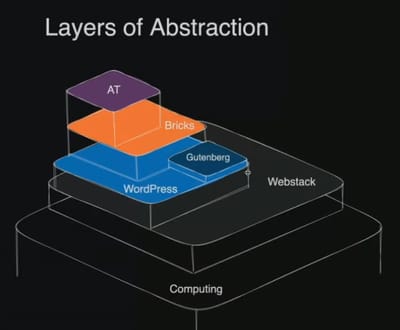
Page Building 101. I'm halfway through this 19-part YouTube course by Kevin Geary. I think it's great. It's bringing me back to 2005 when I was actually doing HTML and CSS, except he's doing it in a WordPress page builder called Bricks. I like that he's adamant about clean code, semantic markup, and doing things the right way. There's a lot to learn here.
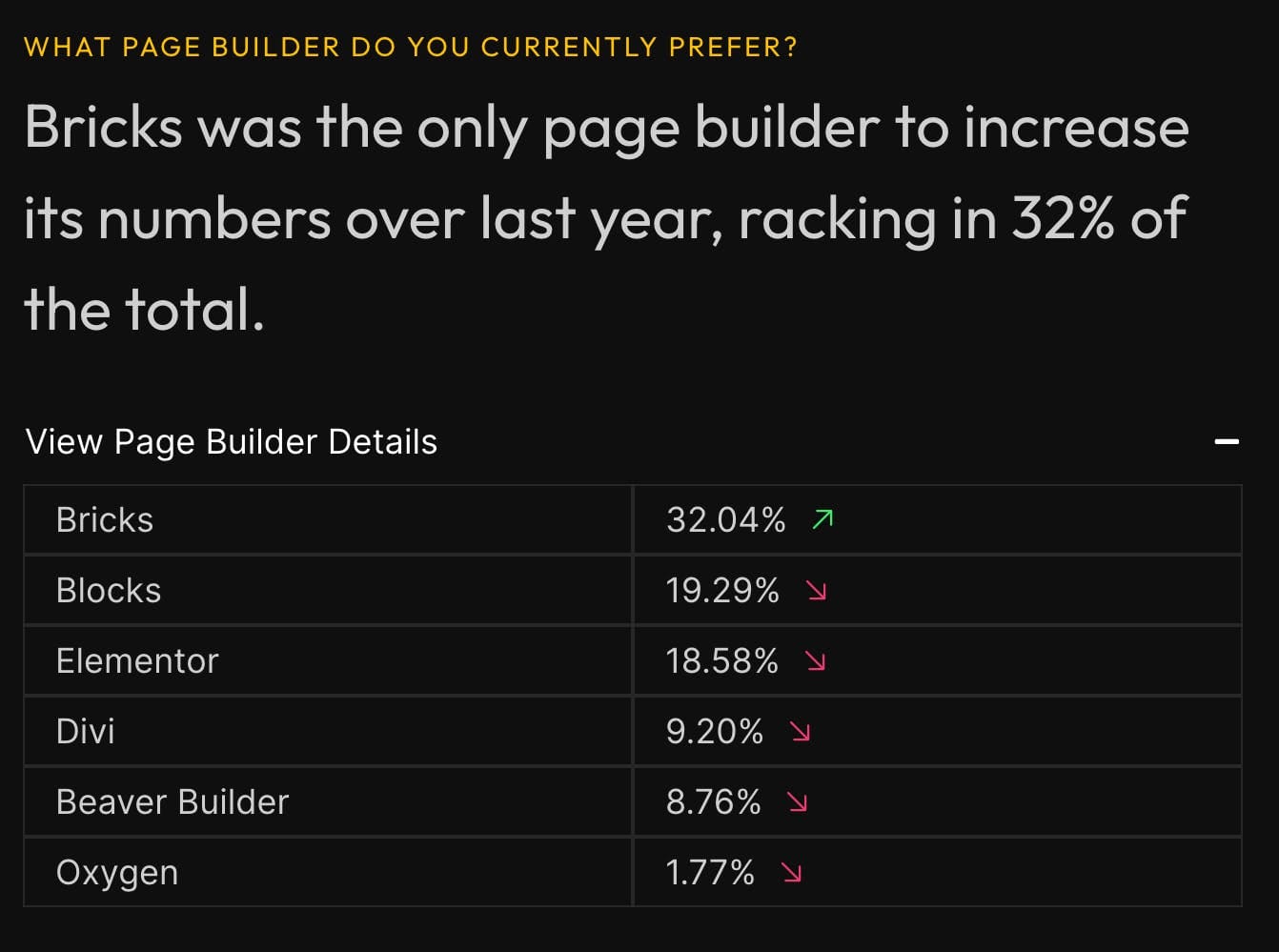
This is my first real exposure to Bricks, which according to the 2024 WordPress Professionals Survey, is "the only page builder to increase its numbers over last year, racking in 32% of the total."

So far, I like it. It appeals to me more than the WordPress block editor does (I know I was into it last week). But it's not free. It costs at least $79/year to use Bricks. And if I wanted to use a CSS framework like ACSS or Core Framework, that costs more. The benefits of using a framework is to make it easy to stylize your site so all the type, colors, spacing, and elements are consistent and easily updatable.
However, it has me considering doing web design for clients now. I'm into that idea. Maybe that will be a thing. Who knows.
But after watching Kevin do what he does in Bricks, I really see the limitations of the WordPress block editor. A few months ago, he tried making a basic layout with it and found himself frustrated. Is that because he's just an oldhead hanging onto his "best practices" or is he actually onto something?
After listening to loads of podcasts and roundtable discussions, it seems that professional web designers are frustrated with how WordPress is moving forward. WordPress co-founder Matt Mullenweg describes in a recent interview, that he's trying to democratize web design, as he did with publishing back in 2003. He's trying to be more like Medium and Wix, making "everyone" able to build a website without knowing any code. I think he's got an idealistic, techy cult leader vibe going on but that's my opinion.
Okay... So...
I made this observation:
All the WordPress folks I listened to are older. Elder millennials or Gen-Xers. They're oldheads who have grown up with the web and watched (and helped) WordPress take over the Internet. Currently it's used by 43% of the top 10 million websites (source).
They currently have a large share of the web and are invested in maintaining it. They want to keep the free-spirited open source internet that we grew up on.
What are the young kids talking about?
Not WordPress lol. Not from what I can tell.
They're talking about Webflow, Framer, and Figma.
See Grace Walker, Bont, Nick St. Pierre, Flux Academy, Dan Petty. Alessia Sannazzaro, or Liam McCabe. The marketing appeals to trendier, Gen-Z aesthetics. It feels more design-forward. It's more visually appealing than WordPress, which still feels like it's stuck in the 2010s. WordPress is your Dad's CMS.
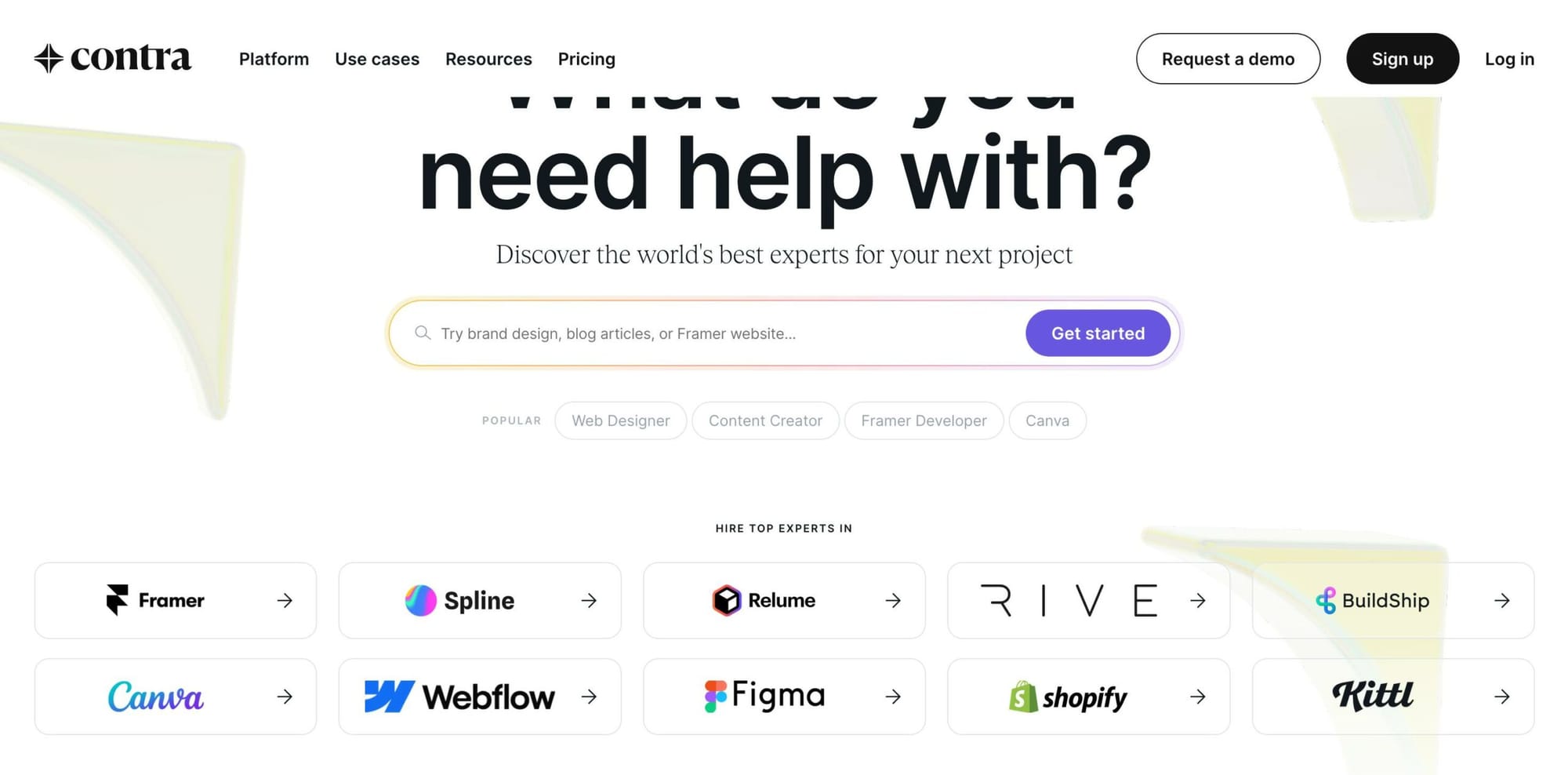
When I look at this newish creative job site Contra, they've got logos for Figma, Webflow, Framer, Shopfiy, and Relume... but no WordPress. No WooCommerce. Why no representation for the CMS that powers nearly half of the internet?

According to the 2023 stats, Webflow had only 0.7% usage percentage to WordPress 43%. And Framer had less than 0.1%. But why does it seem like there is momentum shifting away from WordPress and into these more sleek and modern tools?
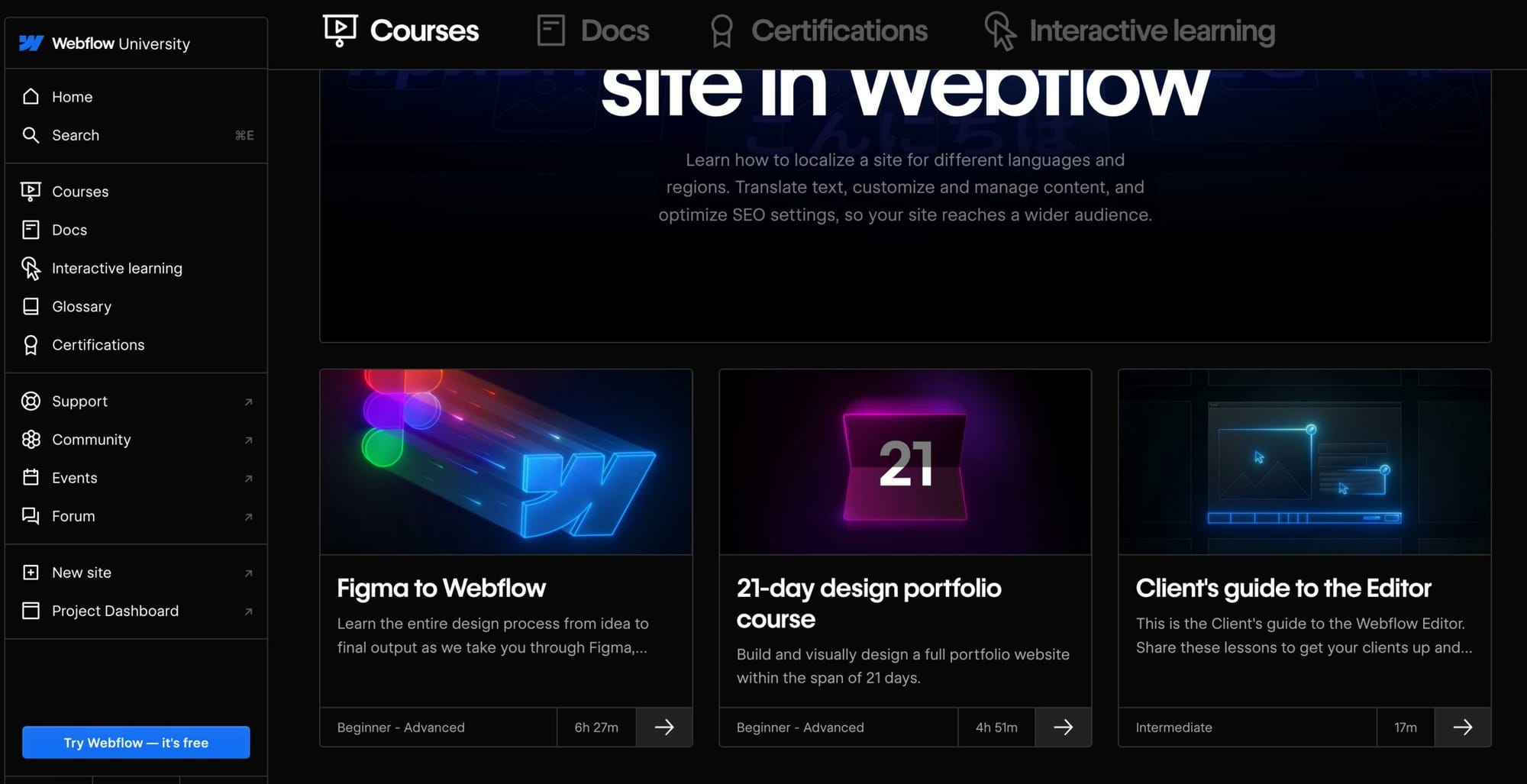
Perhaps it's just marketing? I mean, the web design inspiration site Awwwards is sponsored by Webflow. So is Flux Academy. But The learning/education aspect for these tools is also really well done. There's Webflow University and Framer Academy. You just don't see stuff like that for WordPress.

But WordPress is free and open source. (But will cost you in all sorts of premium add-ons in the flea market of plugin developers). You download it and you own your website and can move it to whatever host you want.
Webflow and Framer are closed-source SAAS (software as a service) companies that cost money and lock you into their ecosystem. They're walled-gardens of proprietary technology that they control.
It's like iOS vs Android. Mac vs Windows. Or maybe Linux. Clearly you can see the comparisons here?
So what should I do?
I have a very good reason to stay on WordPress, because that's where all my content is. That's what I know. Switching to something brand new might not be the best option.
If I were starting out in web design today, what would I be learning? What are they teaching in schools? What do I invest my time in learning?
If you have any insight to share, I'd love to hear it. What do you see here?
Peace ✌️
Jeff
Photo by Team Nocoloco on Unsplash
No spam. Unsubscribe any time.








Member discussion