Bridge Builders: AI Website Design and Other Workflows

Today I had the pleasure of watching the latest Bridge Builders live-stream. It was a deep dive into two different website building workflows starring Anne Bovelett & Max Ziebell. Anne was using Greyd Suite in WordPress and Max was using various AI tools like ChatGPT and Claude and getting really good results.
I was blown away by the depth and professionalism both designers brought. What I like about this Bridge Builder series, which is still fairly new, is that it's not just "speed build" novelty content, but an intentional measured look at different website building approaches out there. Each time they do an episode, they show off new workflows I hadn't considered before. For someone that's re-learning the craft of good web design, I find these demos invaluable.
Two things surprised me about this presentation, which lasted over 2.5 hours. First was the kind shout-out I received in the beginning. I sent Mark and Matty a doc with a bunch of designers who I'd love to see on the show. Glad to see they were appreciative!
Second was Max's impressive research and presentation behind his AI workflow. Seriously, you gotta watch it (his portion starts at 1:09). No, he's not using AI website buidler SaaS apps like Uizard or Relume, or using AI add-ons for various page builders (Like Wix's new AI feature), he's just using ChatGPT and Claude directly.
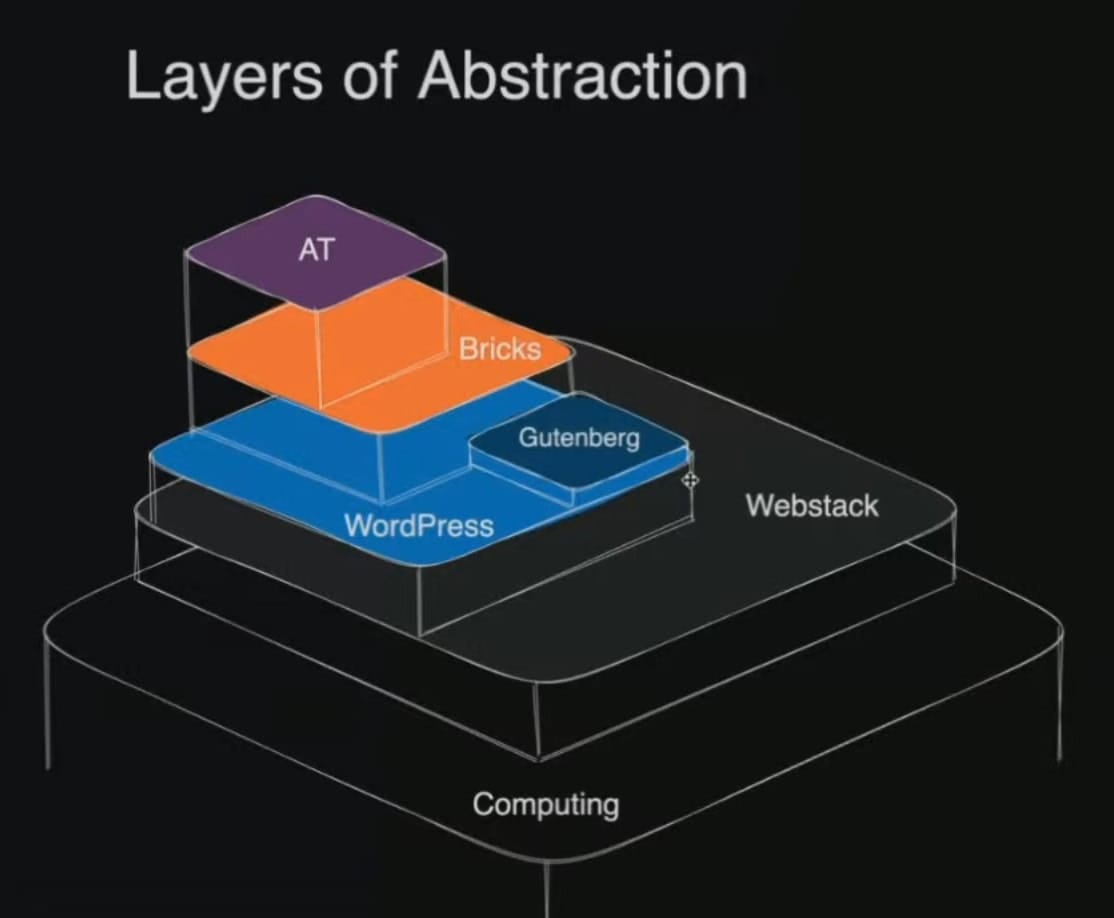
He had a part in his presentation where he discussed all the abstractions that have been built on top of the fundamentals of web design that we all learned 20 years ago. You know, basic HTML and CSS. Here's a screengrab of what he meant:

Getting Away from Code
At the foundation, is computing and the webstack. Basically, for the layperson, is your computer and the technologies used to write and render web pages. When you built your first website on Geocities or Angelfire, or used Dreamweaver and uploaded your files to your server via FTP, you were working with the raw elements of web pages. That is what we were taught in school. And if I were to go back to school for web design, I'd no-doubt have to learn this again.
But nowadays a lot of of us no longer work with the HTML and CSS files directly. We use WordPress (or Wix, Squarespace, Webflow, Shopify, etc). These are web apps built on top of the webstack that essentially help you build and manage your website visually, without having to know code. Now obviously, if you're a WordPress user, you probably know at least some code. Enough to customize things, mess with templates, etc. But that's not the only layer of abstraction between you and the source code.
On top of WordPress, you have Gutenberg which is their own content and page-builder. It's an evolution of the old WYSIWYG editor, which many of us remember writing our blog posts and page content in. They're now becoming a "full site editor" (FSE) and trying to "democratize web design" by hiding even further the actual source code from the user. No longer does a user need to know anything about HTML or CSS, they can just drag and drop blocks, adjust their sliders, choose colors and fonts and there ya go.
The no-code, drag-and-drop experience of building a website has become the norm the past ten years. Even for agencies and freelancers who used to code their own websites back in the day. Builders like Elementor, Beaver Builder, or Bricks (as seen in the image above) are additional plugins built on top of WordPress that essentially turn WordPress from a blogging platform to a full website builder. They allow you drag elements such as sliders, cards, sections, text blocks, forms, etc onto your page and adjust the look and feel with sliders and presets. Professional tools like Webflow are becoming more popular. It's like an evolution of software like Microsoft Front Page or Dreamweaver if you remember those!
These page builders actually paved the way for Gutenberg, which is essentially WordPress' own builder. Except that it's very limited and has been largely considered a disaster. A hinderance for professionals. In it's attempt to simplify web design for the layperson they've added extra complexity that other tools have to compensate for. And because of its open source nature, it doesn't have a streamlined focus on its development like say, Webflow or Wix. See my post WordPress vs Everyone Else.
Because of the popularity of these builders, many of us have gotten so far removed from the code that we've forgotten how it even works. We rely on these tools, which write the code for us. And much of the time, the code is a bloated mess full of unecessary divs. Or that it's not written with accessibility standards in mind. It encourages the user to style their web elements on the ID level (not using a class-first workflow). It also locks you in to their particular builder, and if that builder goes out of business (like Cwicly did earlier this year), you are out of luck. Many use shortcodes and when you turn the builder off, all of your content is bricked, like a giant wall of propritary code that is useless and needs to be rebuilt.
And to add an even further layer of abstraction... People are buying paid add-ons for their page builder of choice. Such as Advanced Themer for Bricks, or AutomaticCSS and Frames which is what I am working with at the moment. These are CSS frameworks and GUI improvements that help speed up the page-building workflow so you don't have to do everything from scratch. With AutomaticCSS, a lot of the grunt work of setting up a color palette, elegantly scaling typography, or responsive design, is done for you. You can build out web pages pretty quickly once you get the hang of it.
But these tools are like add-ons to add-ons to add-ons... They are solutions to problems that the no-code page builders created by encouraging people to build websites without knowledge of the web development foundations. Bricks has really clean code output, but it's still not as clean as a hand-coded site built by a knowledgable and careful developer.
Speaking of hand-coded, I briefly emailed with Laura Eddy, the creator of Typeheist. Which is shop for her hand-made fonts. I was impressed by the clean code and attention to detail so I reached out to ask how she built it. She hand-coded it herself with Vue/Nuxt which are frameworks for Javascript that help you build web applications faster. This is closer to the software development side of website building.
Which leads me to my next point.

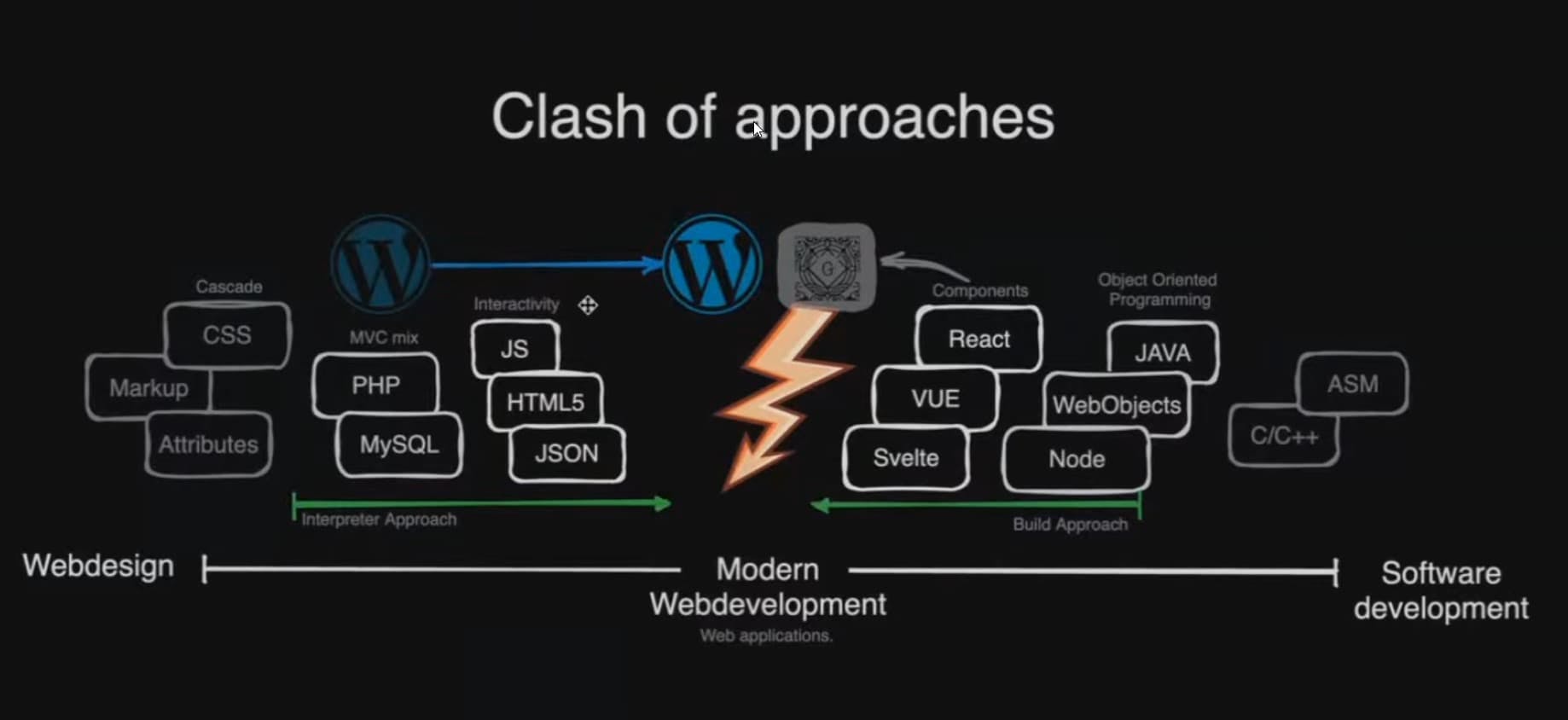
Clash of Approaches
The above image is another screengrab from Max's presentation on Bridge Builders today. (Seriously go watch, it's great). On the left you have web design with the common coding languages such as HTML, CSS, Javascript, PHP, and MySql. But on the right, you have software development tools like React, Vue, Svelte, Node, and C++.
As a web designer, I've never even touched the stuff on the right. But the people who built the no-code software you use to design websites (like WordPress) sure do. That's the language they speak.
In the middle, you have modern web development, where WordPress is.
Where does AI fit into this?
Well, according to Max Ziebell, you gotta start removing the layers of abstraction from your web design process and get back to the source code if you can. Because when you ask ChatGPT or Claude to design you a webpage, they're going to give you raw HTML, CSS, and Javascript. Because that's what a webpage is built with! It doesn't care that you use WordPress or Wix or Squarespace. It's going to give you the raw code output and you can do with that what you will.
So Max was copying and pasting that code into VS Code or into Pinegrow, which is an old school page builder that lets you work directly with the source code and file structure. He was pasting what Claude gave him and instantly saw the results. He gives several examples with the prompts he used.

If you're working with flat files (like we did back in the day), you could just upload the index.html file via FTP and see it on the web. It's not that simple anymore with all these layers on top like WordPress and Bricks. You can do it, by adding a "code" block, and pasting it in there, but it's still a workaround. Or you can just recreate it in your page builder of choice (which is what I do).
All of this to say, is that I appreciate these approaches and I learned a lot from this video. I felt like I was in class learning bleeding-edge workflows for web design. On the edge of my own awareness that is. And I didn't have to go back to school for it.
I appreciate the fundamentals. The language of web design. I appreciate clean code. It's a breath of fresh air to see a site like Typeheist, which is not just pretty on the surface, but behind the scenes too. You know it was crafted with love and from someone who cares about her craft.
It's not just looks that matter, but the insides too. (how cute)
That's about all for this week. Thanks for reading.
Have a great weekend! ✌️
Jeff
No spam, no sharing to third party. Only you and me.








Member discussion